El SEO para imágenes es un conjunto de técnicas y acciones enfocadas a optimizar y mejorar las imágenes para aparecer en los resultados de búsqueda, mejorar su posición en los rankings y mejorar la visibilidad de una página web para atraer nuevos visitantes.
Así pues, las imágenes son súper importantes para tus proyectos web, sea en los artículos de tu blog o en las páginas de productos o servicios, no solamente para que se vean bien sino para ganar más visitantes, prospectos y oportunidades de venta.
¿Por qué es importante el SEO para imágenes?
Las imágenes no solo dan contexto visual a tu contenido sino que ayudan a que el usuario pueda encontrarlo.
Por ejemplo, si una persona está buscando equipo para inyección de plástico y tú tienes fotografías de tus equipos pero están guardadas en la página web como 465798.jpg y 9871354.jpg, seguramente esa persona no podrá encontrar tus imágenes ni tu sitio web a través de ellas.
Las imágenes bien optimizadas, son una fuente de visitantes web de buena calidad porque permiten que los motores de búsqueda (por ejemplo Google) las comprenda mejor y tengan más oportunidades de ser mostradas cuando alguien está buscando algo similar.
¿Qué aspectos básicos debes tener en cuenta para la optimización de imágenes?
Debo decir que hay diferentes aspectos a tomar en cuenta, algunos más complejos que otros así que, para comenzar, te comparto estos siete factores clave que necesitas tener en cuenta para el SEO de tus imágenes.
Usa imágenes originales

Los buscadores pueden detectar contenido duplicado y también pueden saber cuándo simplemente tomaste una imagen de internet y lo colocaste en tu sitio.
Lo ideal es que crees tus propias imágenes, sea con fotografías originales, con diseño gráfico o realizando cambios como recortes, composición, filtros o algún otro sobre imágenes que hayas conseguido de stock o libres de derechos de internet.
Imágenes que sean contextualmente relevantes

La importancia de la optimización de las imágenes es que Google (o cualquier otro motor de búsqueda) comprenda la relevancia de dichas imágenes en el contenido de una página web. Pero si no es relevante, no importa qué tanto la optimices, simplemente no te será de mucha utilidad.
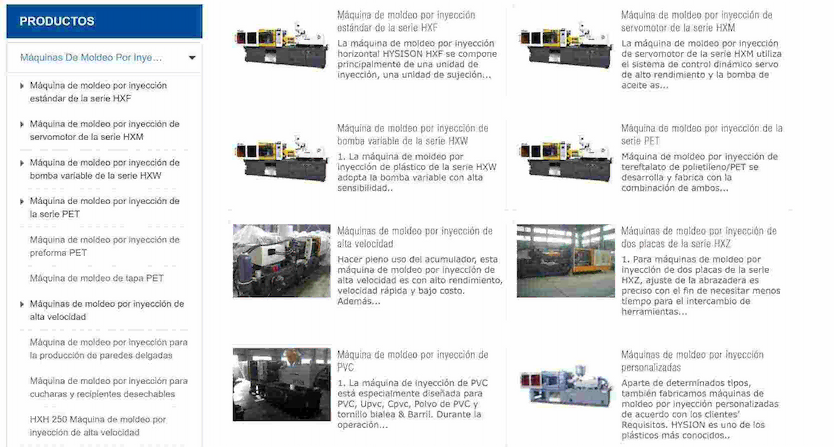
Por ejemplo, si tienes una fábrica de equipos de inyección de plástico y en tu sitio web en la sección de equipos disponibles tienes fotografías de productos de plástico pero no de tus productos, posiblemente el buscador lo considere mucho menos relevante que si estuviesen las fotos de los equipos.
O pongamos un caso extremo, imagina que para la misma empresa al desarrollador web se le olvidó cambiar las imágenes y dejó fotografías de ejemplo de zapatos. Aún cuando tenga los demás elementos optimizados, no aportarán valor al texto.
Usa imágenes atractivas que aporten valor a la información que proporcionas en tu página web y que sean sumamente relevantes para el lector.
¿Por qué es importante emplear imágenes que tengan sentido en conjunto con el texto?
Para el lector tiene más sentido, generas buena imagen y ayudan a crear el impacto que necesitas para que un visitante se convierta en prospecto.
Para Google también tiene sentido y te ayuda a posicionar mejor tus imágenes y tu contenido.
Tamaños y dimensiones apropiadas de cada imagen

Un error muy común es colocar fotos demasiado grandes para el tamaño que en realidad mostrará la página web.
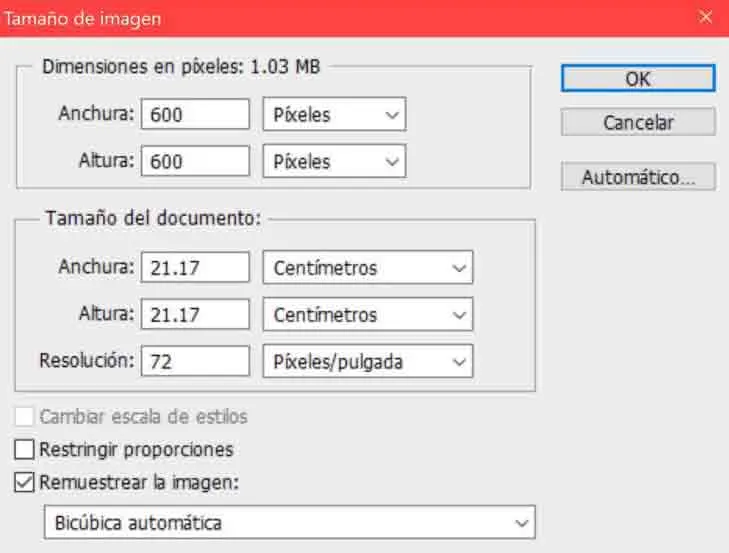
Por ejemplo, tomar una fotografía con un celular o una cámara reflex te puede dar un archivo de unos 3 mil pixeles de ancho, pero si en el sitio web se mostrará en un recuadro de 600 x 600 pixeles, lo adecuado sería redimensionar la imagen para que su tamaño encaje perfectamente con el tamaño en la que será visualizada por el usuario.
De igual forma, si tienes una imagen rectangular de 1200 x 800 pixeles pero la mostrarás en un área de 700 x 400, no tendrá las mismas dimensiones por lo que deberás realizar un recorte apropiado o mostrarla en las dimensiones apropiadas como 600 por 400 px
Una herramienta gratuita y muy completa que puedes emplear para realizar recortes, redimensiones, compresiones y mejoras de calidad es Squoosh.
¿Por qué es importante mantener los tamaños y dimensiones adecuados?
Por un lado por el peso que una imagen de gran tamaño puede generar, haciendo más lenta la velocidad de carga de tu sitio (que tiene un impacto directo en otros factores como la usabilidad y el posicionamiento web).
Por otro lado, porque es importante mantener la calidad visual del sitio web para que puedas generar confianza y credibilidad ante los visitantes, si tus imágenes se ven mal, aplastadas, estiradas o “raras” porque sus dimensiones no son las correctas, demeritan la imagen que tiene el visitante de tu empresa.
Mantén el menor menor peso posible

En el peso de las imágenes influyen aspectos como el formato que eliges y la compresión de la imagen.
Es importante que elijas el formato adecuado según el tipo de imagen que vayas a utilizar, si son vectores, fotografías o una combinación es posible que el tamaño y la calidad de la imagen varíe dependiendo del formato en que la guardes, sea jpg, png, gif o algunos de nueva generación como WebP de Google.
Te sugiero realizar pruebas con la misma imagen y ver en qué formato se ve de mejor calidad y pesa menos.
Con respecto a la compresión de la imagen lo recomendable es que emplees algún programa de diseño como Photoshop que te permita mantener una buena relación de peso y calidad. También puedes emplear la app que te compartí anteriormente en el artículo o alguna otra como compressor.io o tinypng.
¿Por qué es importante para SEO reducir el peso de las imágenes?
Mientas más rápido carguen tus imágenes, también tu página web, esto influye directamente en si las personas se queden a navegar -o no- en tu sitio web, por ende, mientras más visiten y tiempo pasen en tu sitio web, más posibilidades tendrás de obtener prospectos nuevos.
También, casi está por demás decir, que la velocidad de carga es un factor importante para posicionar en Google así que te conviene tenerlo en cuenta.
Elige el nombre de archivo correcto

Este es uno de los aspectos más importantes, ya que si el nombre de la imagen no la representa será difícil que Google la pueda comprender y clasificar adecuadamente en los resultados. Sobre todo, en casos extremos en los que es común encontrar nombres como 46876.jpg o demasiado generales como banner-home.jpg
Antes de subir una imagen a tu sitio, asegúrate de que tenga un nombre que la describa, que esté todo en minúsculas, separados con guiones medios y sin caracteres especiales.
Intenta que el nombre sea corto, lo más concreto posible y sin preposiciones o conjunciones. Recuerda que si tienes diversas páginas y artículos de blog, es posible que en algún momento emplees imágenes que representen lo mismo, por ejemplo dos imágenes de conejo, solo ten en cuenta que no debes colocarles el mismo nombre.
Por ejemplo para esta herramienta que es una pluma hidráulica, un nombre adecuado podría ser: pluma-hidraulica-marca-modelo.jpg
¿Por qué es importante el nombre de las imágenes al optimizarlas para SEO?
Porque es uno de los factores que más influyen en los resultados de búsqueda en que aparecen tus imágenes. Mientras más visibilidad obtienen pueden atraer más tráfico web y, con ello, más oportunidades de venta.
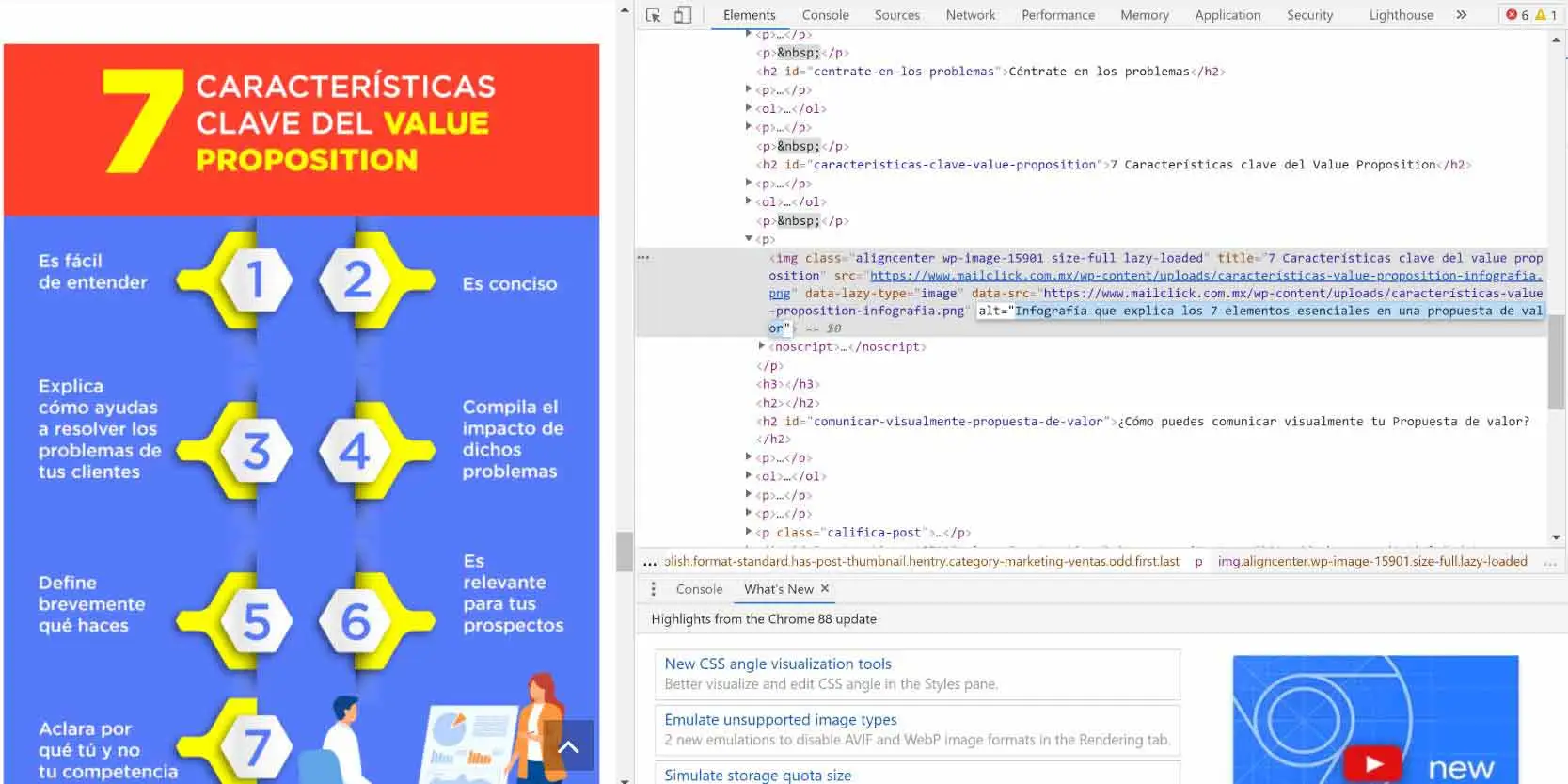
Coloca el atributo Alt

El texto alternativo es una etiqueta que describe a la imagen y sirve para que el buscador la comprenda mejor y también para que, cuando no se cargue la imagen, el usuario pueda saber por la descripción de qué trata.
Al igual que el nombre, el alt text es uno de los elementos más importantes mediante los que Google clasifica y muestra las imágenes.
¿Por qué es importante el texto alternativo de una imagen?
Sin este atributo le es más difícil al buscador entender la imagen y la relevancia que tiene para el contenido (texto) en el que se muestra.
Llena los campos de etiqueta title, leyenda y descripción

Aunque son elementos “secundarios” en la optimización de imágenes, mientras más información le des a los buscadores más podrán comprender cada imagen, clasificarla e incluso posicionarla mejor.
El título es un texto que aparece si un usuario coloca el cursor sobre la foto. El código que se emplea es:
<img alt=”elefante-rosado.jpg” title=»El elefante rosado se extingue» src=”directorio/elefante-rosado” width=»450″ height=»400>
La leyenda aparece en la parte inferior de la imagen y su función es mostrar anotaciones relativas a dicha imagen, es como el “pie de foto” de la imagen.
Las etiquetas html para este elemento son <figure> y <figcaption>, por ejemplo:
<figure>
<img src=”elefante-rosado.png” width=”450″ height=”400″
alt=”Hembra de elefante rosado yace muerta en el zoológico de Pekín” />
<figcaption>Abejita, la última hembra de elefante rosado luce sin vida sobre el pasto del zoológico de Pekín </figcaption>
</figure>
Por último, la descripción (como su nombre indica) sirve para describir la imagen y, a diferencia del texto alternativo, es una descripción más larga.
¿Por qué son importantes estas etiquetas en el SEO de imágenes?
Si pretendes que tus imágenes aparezcan en los listados, en la opción de imágenes de Google, mientras más etiquetas tengas bien configuradas mayores serán tus oportunidades de aparecer.
Otras optimizaciones de imágenes no tan básicas
Si bien las optimizaciones esenciales de las imágenes son las que te compartí anteriormente, hay otros elementos más avanzados que también tendrán un impacto positivo en el posicionamiento de tus imágenes si se configuran adecuadamente:
- Incluir las imágenes en el sitemap
- Agregar datos estructurados
- Configurar open graph y cards
- Emplear CDN
Aunque debo decir, que si tu sector no es muy competido o no tienen sus páginas e imágenes tan bien optimizadas, estos últimos no serán necesarios para que obtengas buenos resultados.
Recuerda, el sentido del SEO para imágenes es que tengas más posibilidades de generar nuevos visitantes y así nuevas oportunidades de venta.

