El alt text o texto alternativo es un atributo del código HTML que sirve para describir una imagen y su función en una página web.
Imagina que Google no tiene ojos (ahora que lo pienso, en realidad no los tiene), así que básicamente necesita que le describas las imágenes de tu sitio web para poder comprenderlas y establecer la relevancia que tienen en el contexto y tema del que hablas.
Además, el alt text de las imágenes es una práctica para mejorar tu estrategia de Search Engine Optimization (SEO) en tus páginas web, ya que ayuda al posicionamiento en Google Imágenes, al mismo tiempo que mejora la experiencia de usuario.
Es decir, que si colocas dentro del texto alternativo la palabra clave que quieres posicionar o alguna variable, puede ser útil para cuando las personas busquen ese tema en Google Imágenes.
¿Para qué te sirve colocar un texto alternativo en las imágenes?
Añadir la etiqueta de texto alternativo en las imágenes sirve para que los buscadores interpreten mejor estos archivos y tu página web en general.
De hecho, hay 5 utilidades básicas de añadir este atributo en las imágenes:
- Los motores de búsqueda entienden mejor el contenido de las imágenes, ya que el alt text es una descripción de estas
- Si una página no carga adecuadamente y la imagen no se ve, el usuario puede ver la descripción de la imagen en su lugar
- Es un factor de posicionamiento, tanto de la imagen como de la página web que la contiene, siempre y cuando esté adecuadamente configurada con palabras clave relevantes
- Puedes posicionar en Google por la búsqueda de imágenes y atraer más tráfico web
- Ayuda a la experiencia de usuario, ya que si ingresan usuarios con discapacidad visual, los softwares de lectura pueden describir la imagen fácilmente.
Para aparecer #1 en Google necesitas cuidar la experiencia de usuario, y el texto alternativo de las imágenes es una manera de lograr mejorar esta experiencia.
¿Cómo lo puedes agregar?
Para agregar el texto alternativo a imágenes puedes hacerlo al ir a detalles de la imagen, desde el CMS que uses gestionar el contenido de tus sitio web.
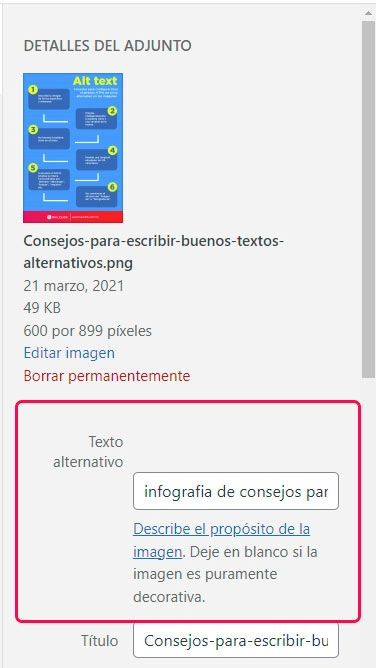
En el caso de WordPress puedes encontrarlo desde el momento en que subes la imagen, en el apartado de detalles del adjunto, encontrarás un recuadro de “Texto alternativo” en donde puedes escribirlo:

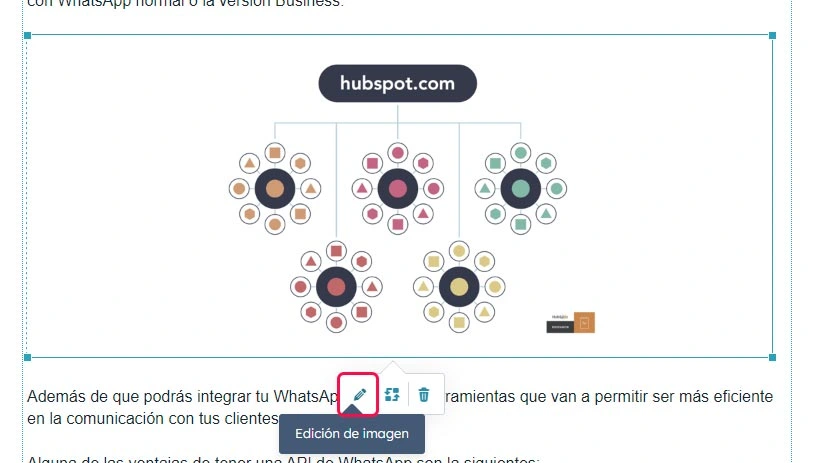
Hay otros CMS como en HubSpot CMS, debes añadir este atributo una vez que subes la imagen. Solo debes dar clic sobre la imagen y seleccionar el ícono de edición:

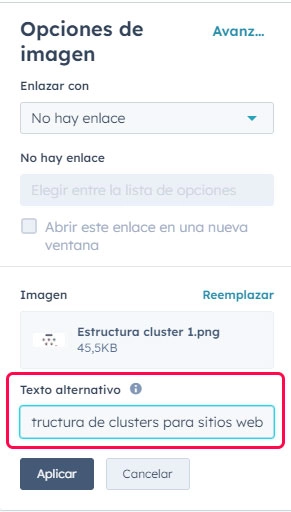
En el cuadro que aparece, podrás editar el texto alternativo de la imagen:

Como puedes ver, añadir un alt text a imágenes es muy sencillo si cuentas con un CMS intuitivo.
¿Cuál es el código html para colocar el texto alternativo?
El código para el alt text es:
<img src =”directorio-url/imagen.jpg” alt=”Aquí iría una descripción de imagen relevante, útil y significativa”>
Como podrás observar, este atributo se coloca directamente en la etiqueta de la imagen. Puedes emplearlo si al editar tus páginas web o artículos de blog utilizas el código HTML, o incluso es útil para verificar que se empleó un texto alternativo adecuado una vez publicada una página web.
Sin embargo, si empleas un CMS como WordPress o HubSpot CMS, puedes colocarlo más fácilmente con el método que explicamos en el subtítulo anterior.
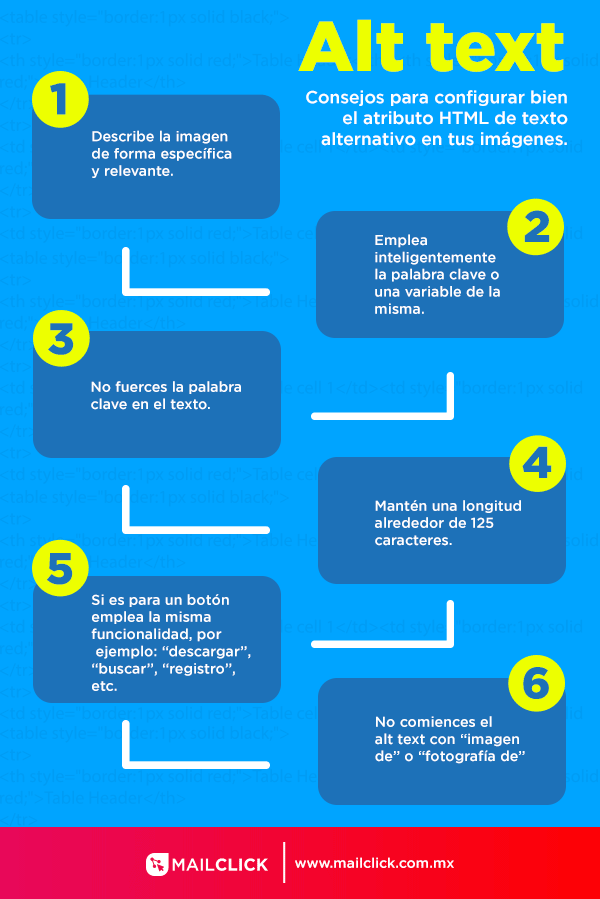
6 Consejos para escribir buenos textos alternativos

- Describe la imagen de forma específica y relevante. Asegúrate de describir los detalles relevantes y evita ser muy redundante en la descripción
- Emplea inteligentemente la palabra clave principal o una variable de esta. Evita que la keyword sea todo el texto alternativo, incluye un contexto adecuado para que no se vea forzada
- Evita la sobreoptimización con palabras clave (o Keyword Stuffing). Es decir que no debes forzar el texto para que entre la palabra clave y no debes incluir más keywords de las necesarias
- Sé conciso al escribirlo. Te recomendamos una extensión de 125 caracteres para mantener la descripción lo más enfocada posible
- Si es el texto alternativo para un botón, describe su funcionalidad. Por ejemplo: “descargar”, “buscar”, “registro”, etc.
- No comiences el alt text con “imagen de” o “fotografía de”. Actualmente los motores de búsqueda ya saben que se trata de una imagen, solo debes describir el contenido.
¡Cuidado! No abuses de las keywords. Es cierto que un buen texto alternativo puede incluir una palabra clave, pero como el propósito principal es describir la imagen, es una mala práctica excederte en keywords.
Ejemplos de buenos (y malos) alt text
Vamos a ver de cerca la aplicación de los textos alternativos en el SEO para imágenes:
Para la infografía de la sección anterior, es importante establecer el tema y qué información se comparte en la imagen. Así que estos serían los ejemplos buenos y malos de un alt text.
Malo: <img src”infografia-texto-alternativo.jpg” alt=”Infografía”>
Regular: <img src”infografia-texto-alternativo.jpg” alt=”Infografía de optimización de texto alternativo”>
Bueno: <img src”infografia-texto-alternativo.jpg” alt=”Infografía con definición de texto alternativo y consejos de uso”>
Muy bueno: <img src”infografia-texto-alternativo.jpg” alt=”Infografía con definición de texto alternativo y lista de 6 consejos de uso”>
Supongamos que tienes una tienda de accesorios para mascotas y la caja transportadora de la foto es uno de tus productos:

Malo: <img src”caja-transportadora.jpg” alt=”Conejo en caja”>
Regular: <img src”caja-transportadora.jpg” alt=”Caja transportadora”>
Bueno: <img src”caja-transportadora.jpg” alt=”Caja transportadora de animales roja”>
Muy bueno: <img src”caja-transportadora.jpg” alt=”Caja transportadora de animales roja con flores blancas y verdes con un conejo adentro”>
En la siguiente foto, supondremos que das clases de baile en línea y esta es una de tus estudiantes bailando:

Malo: <img src”estudiante-clases-baile.jpg” alt=”Mujer con pantalón rojo”>
Regular: <img src”estudiante-clases-baile.jpg” alt=”Mujer con pantalón rojo bailando”>
Bueno: <img src”estudiante-clases-baile.jpg” alt=”Estudiante de hip-hop bailando en clase”>
Muy bueno: <img src”estudiante-clases-baile.jpg” alt=”Estudiante de hip-hop con pantalón rojo colorido bailando en clase con mano en el piso ”>

Optimiza tus páginas web con las mejores prácticas SEO
Si quieres aparecer #1 en Google, es importante que sepas realizar optimizaciones SEO que te ayuden a posicionar más alto.
Ahora ya conoces algunas de las principales funciones del Alt Text o texto alternativo para el SEO de tu sitio web. Pero si quieres armar una estrategia SEO definitiva que en realidad ayuda a tu empresa, contáctanos. En Mailclick estamos para ayudarte.